私について
見えないところまで丁寧にこだわり
どんなユーザーにとっても心地よい
あなたの理想を形にするサイト制作
スキル
HTMLは、Webページを作成するための基本的な言語で、テキストや画像などのコンテンツを構造化し、Webブラウザに表示する方法を指定します。
CSSは、Webページの見た目やレイアウトを制御するための言語で、コンテンツのスタイルやデザインを指定します。
JavaScriptは、Webページをより動的にするためのプログラミング言語で、アニメーションやユーザーとのインタラクション、データの検証や処理などを実現できます。
WordPressは、Webサイトを構築するためのツールで、コンピューターコードを書くことなく、テンプレートやプラグインを使ってWebサイトを作成することができます。
Astro.jsは、コンテンツの表示が高速でSEOやユーザビリティに優れたWebサイトの制作が可能な、静的サイトジェネレータです。
microCMSは、APIベースでコンテンツ管理が行える日本製のヘッドレスCMSで、Astroと組み合わせることで高速で利便性の高いブログサイトを実現できます。
マーケ
ティング
支援
Googleアナリティクス、Googleサーチコンソール、ヒートマップなどのツールを用いたSEO対策やLP改善施策(ABテスト含む)、GBP運用をサポートします。
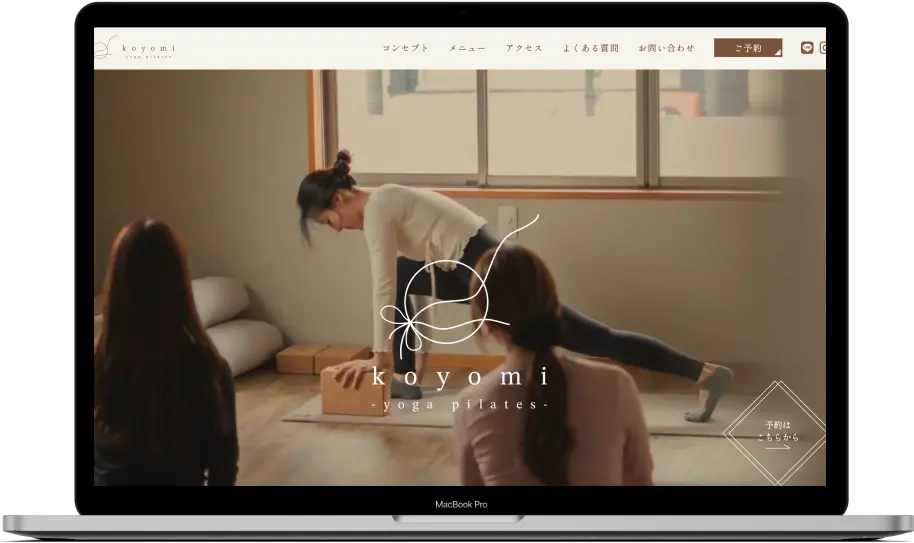
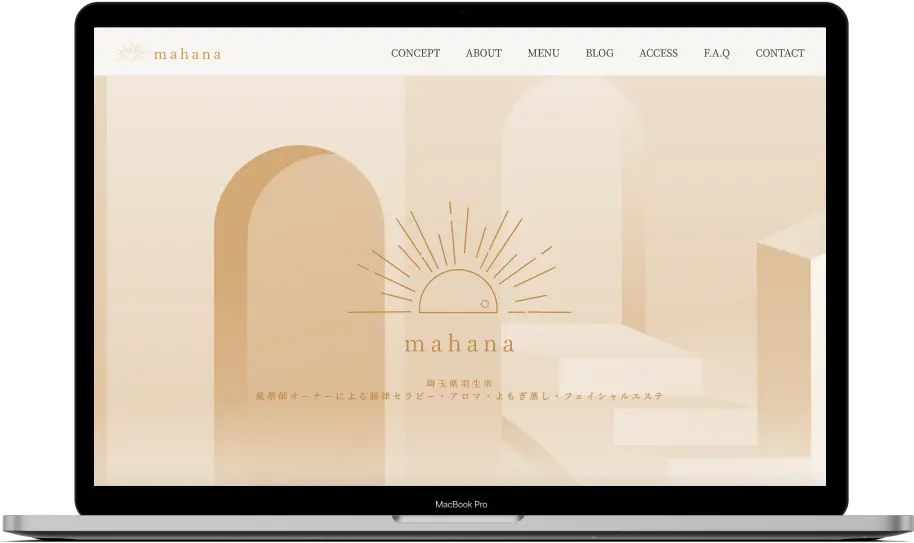
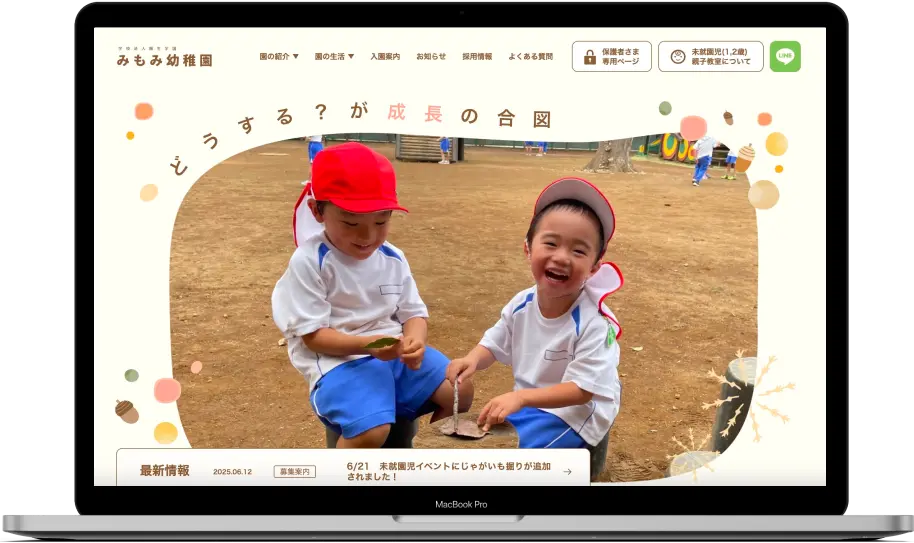
制作実績
制作の流れ
Webサイト制作
-
ステップ1お問い合わせ
まずはお気軽にお問い合わせください。 必要に応じて、対面またはオンラインでヒアリングいたします。
-
ステップ2ご契約
見積書・仕様確認書を事前に提示し、正式発注を承ります。
-
ステップ3ライターヒアリング
原稿作成にあたり1~2時間程度ヒアリングいたします。
-
ステップ4原稿・デザイン
ヒアリング内容に基づき原稿・デザインを作成いたします。 進捗状況はこまめに報告いたします。ご不明点は随時ご相談ください。
-
ステップ5コーディング
原稿・デザインの完成後、コーディングに入ります。 進捗状況はこまめに報告いたします。ご不明点は随時ご相談ください。
-
ステップ6最終確認・修正
制作物をご確認いただき、修正を行います。
-
ステップ7納品
すべての工程が完了しましたら、制作費をご入金いただき、納品となります。
コーディング代行
-
ステップ1お問い合わせ
まずはお気軽にお問い合わせください。 必要に応じて、対面またはオンラインでヒアリングいたします。
-
ステップ2ご契約
見積書・仕様確認書を事前に提示し、正式発注を承ります。 デザインデータの送付をお願いいたします。
-
ステップ3コーディング
進捗状況はこまめに報告いたします。ご不明点は随時ご相談ください。
-
ステップ4初稿提出・修正
制作物をご確認いただき、修正を行います。
-
ステップ5納品
すべての工程が完了しましたら、制作費をご入金いただき、納品となります。
料金/お客様の声
料金表はあくまでも目安となります。
お見積もりでは、ご予算やサイトの仕様に応じて柔軟なご提案をさせていただきます。お気軽にご相談ください。
これまでご依頼いただいたお客様や、Webサイト制作の協業者様から寄せられた声をご紹介します。お仕事のご依頼を検討される際の参考にご覧ください。